WordPressのテーマ「JIN」をおすすめする3つの理由

「JINって、ぶっちゃけどうなんだろう?」
この疑問を、解決に導きます!
本記事では、JINが気になっている方に、おすすめする3つの理由を紹介します。
ご覧のとおり、私はJINを愛用しています。本ブログはもちろん、累計300万PVを突破したミニ四駆のブログでも、JINを使っています。
ちなみに、私はJIN以外の有料テーマも、有名なものは全て購入して使ってきました。
- STOKE
- SANGO
- JIN
- AFFINGER
それぞれのテーマを使ったうえで、最終的にJINを選んでいます。上記の有料テーマだけで、5万円以上を注ぎ込んできました…!
でも、多くの有料テーマを使ってきたからこそ、それぞれの特徴を理解できたのも事実。
この記事では、他の有料テーマと比較しながらJINをおすすめするポイントを解説するので、JINが気になっている方にうってつけの記事です。
読み終える頃には、「JIN」の特徴やおすすめポイントを理解できます!
では、まいります!
JINをおすすめする3つの理由
これまで多くの有料テーマを使ってきた経験を踏まえ、JINには3つのおすすめポイントがあります。
- 初心者でも簡単にデザインを変更可能
- どんなイメージのブログにも馴染む
- カテゴリバナーのデザインが秀逸
それぞれ、詳しく解説します!
【おすすめポイント①】初心者でも簡単にデザインを変更可能
ひとつ目のポイントは、初心者でも簡単にデザインを変更可能であること。
実は、ボタンひとつでデザインを変えられる「切り替え機能」が、超充実しているんです!
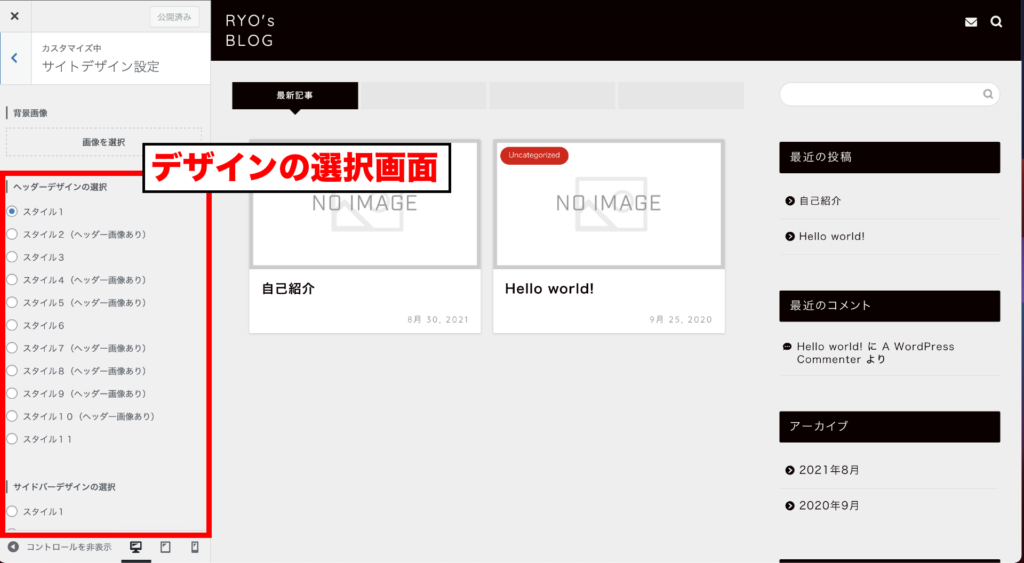
JINでは各パーツのデザインをボタン1つで切り替えられるようになっています。
引用:「JIN」の特徴
- ヘッダーデザイン(11パターン)
- サイドバーデザイン(6パターン)
- 記事エリアデザイン(2パターン)
- フッターデザイン(2パターン)
- フッターのカラム(2パターン)
- グローバルメニューデザイン(2パターン)
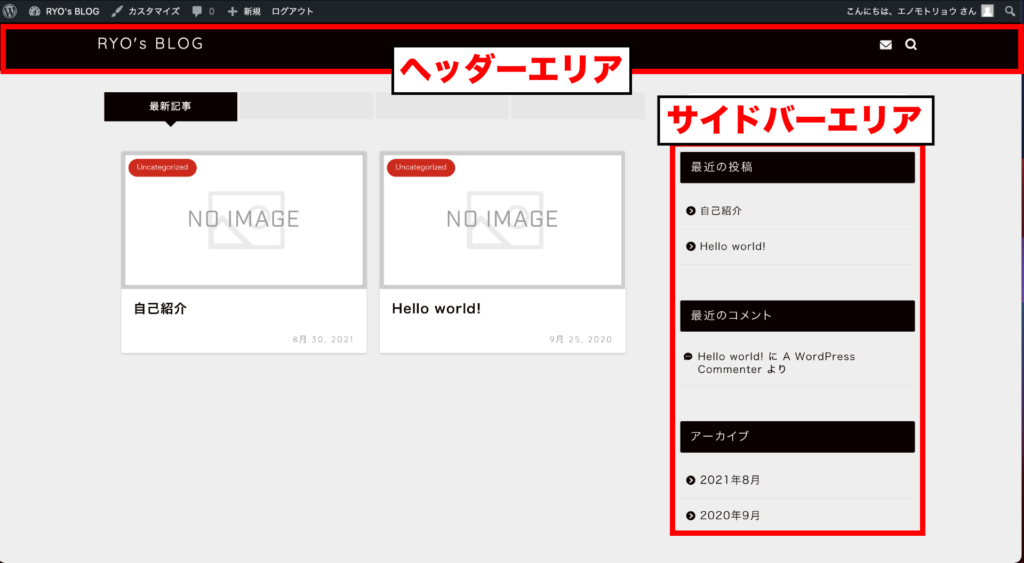
ブログには、エリアと呼ばれるものが存在します。ブログの一番上にあるのが、ヘッダー。横にあるのが、サイドバー。
 デザインエリアの説明
デザインエリアの説明JINなら、それぞれのエリアのデザインを、ボタンひとつで簡単に変更できちゃいます。
 デザイン機能の選択画面
デザイン機能の選択画面ちなみに、私がブログデザインで一番こだわっているのが、ヘッダーデザインです。なぜなら、ヘッダーは読者が最初に目にする場所で、ブログの印象を決定づける場所だから。
ロゴ画像やヘッダー画像、メニューバーの位置やバランスは、特に気をつけています。
JINには、ヘッダーのデザインだけで、なんと11パターンが用意されています!そのため、特にこだわっているヘッダーデザインで様々なパターンを試すことができるのが、とても気に入っている点です。
ちなみに、本ブログでは、ロゴ画像を設定してブログのトップに掲出しています。
 本ブログのヘッダーデザイン
本ブログのヘッダーデザインここまで簡単にデザインを変更できるのは、他の有料テーマにはない特徴です。
【おすすめポイント②】どんなイメージのブログにも馴染む
2つ目のポイントは、どんなイメージのブログにも馴染むということ。
JINは、誤解を恐れず言ってしまえば、意外とシンプルなデザインです。
例えば、他の有料テーマはどうでしょう?アフィリエイターに人気のAFFINGERは、リッチなデザイン。SANGOは、可愛いデザイン。それぞれのテーマに、デザインの特徴があります。
一方で、JINのデザインには、それと言った特徴が見つかりません。それなのに「どんなイメージのブログにも馴染む」って、どういうこと?と思った方。
JINはシンプルだからこそ、ブログの特色を全面に押し出しやすいんです!
ブログの読者って、文章やデザインから筆者の個性や雰囲気を感じ取るんです。文章の書き方やデザインが統一されていれば、雰囲気が読者にも伝わりやすくなります。
さらに、ブログの雰囲気を統一するためには、テーマ自体がもともと持っている雰囲気が重要になるんです。
例えば、シックで落ち着いた雰囲気を出したいガジェットブロガーがいるとします。このブロガーがSANGOのようなテーマを使った場合、どんなにシックで落ち着いた雰囲気を出そうとしても、テーマが持っているポップな印象は拭えません。
一方で、JINではどうでしょう?
元々がシンプルだからこそ、ブログのカラー設定だけで、シックで落ち着いた雰囲気のブログを作ることができちゃいます。
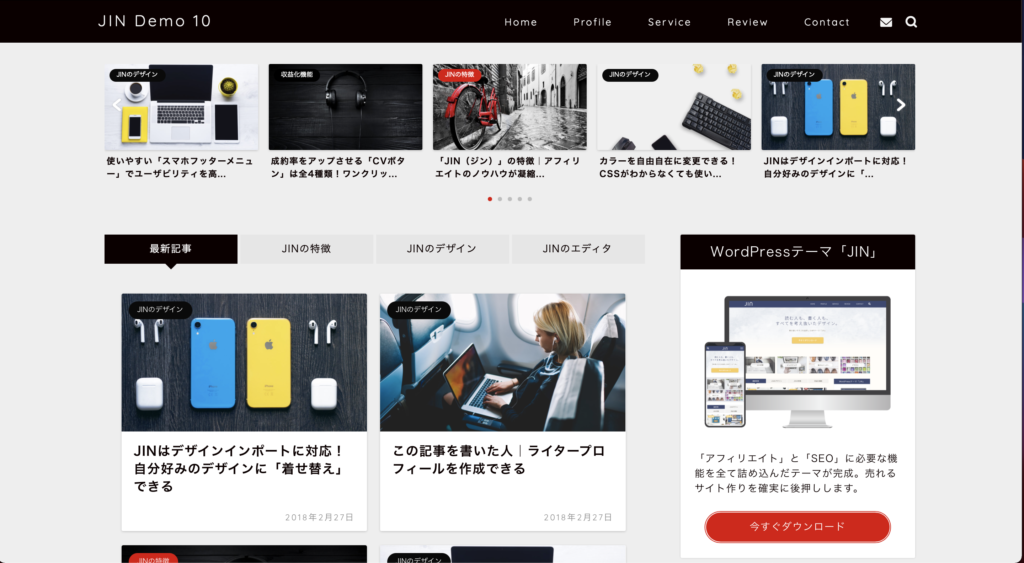
 JIN Demo 10の外観
JIN Demo 10の外観ガジェットブロガーを例として挙げましたが、これはどんなタイプのブロガーでも当てはまります。つまり、どんな雰囲気のブログでも合わせることができちゃうんです!
個性が強いテーマでブログを始めたとき、途中で方向性を変えるのって、相当大変なんです。それこそ、テーマ自体の持つ雰囲気に左右されやすいので、大きな方向転換は難しいなんてこともあり得ます。
その点、JINならどんな雰囲気にも合わせやすいので、たとえ途中で方向性を変えたいときも、簡単な設定で変更できちゃいます!
私の場合、作ったばかりのブログは、方向性に悩んで迷走することがほとんどです。落ち着いた雰囲気のブログでスタートしてみたものの、途中で「なんだか、やりたいことと違う」となって、結局ブログの雰囲気をガラッと変えようとしたことが多々あります。
当時は、まだブログを始めたばかりの頃だったので、ブログ全体の雰囲気を変えるには、テーマ自体を購入し直さなければならなかったんです。
でも、JINを使い始めてからは、わざわざテーマを買い増す必要がなくなりました。既にお伝えしたように、JINの中だけでデザインの変更が完結できるようになったからです。
これを理解するためには、JINのデモデザインを見てみるのが一番手っ取り早いと思います。デモデザインには、シックで落ち着いた雰囲気のデザインもあれば、ポップで可愛い雰囲気のデザインもあります。
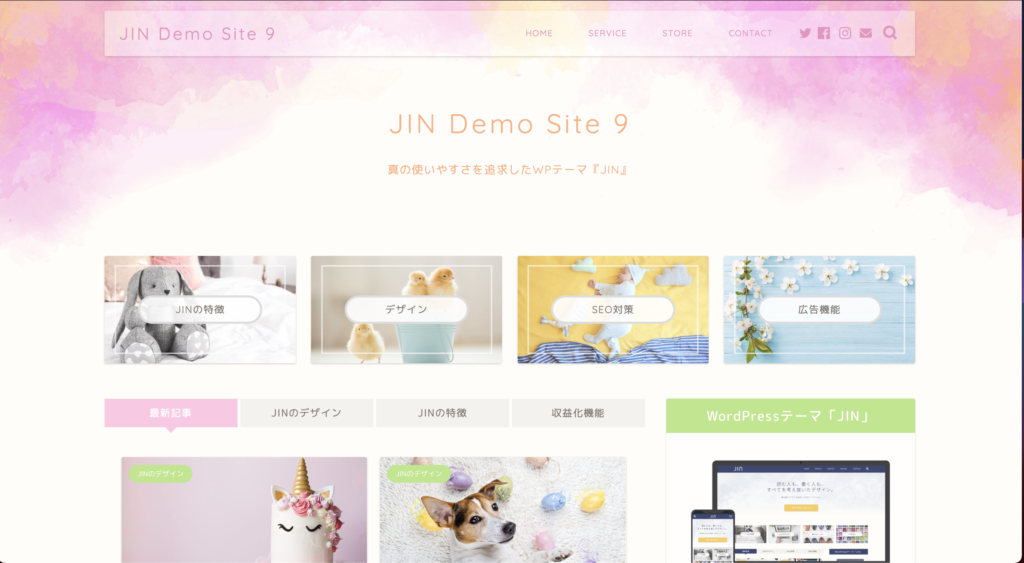
 JIN Demo 9の外観
JIN Demo 9の外観ここで説明したように、どんな雰囲気のブログにも合わせることができるというJINの特徴が理解できるはず。
ブログを始めたばかりの頃は、必ずと言って良いほど方向性に悩むことになります。そんなときにJINを使っていれば、ブログの方向性を変えるときに余計な出費もなくなるので、お財布にも優しいと言えます。
JINは、ブログの方向性に悩んでいる方にピッタリのテーマです!
【おすすめポイント③】ヘッダーカードのデザインが秀逸
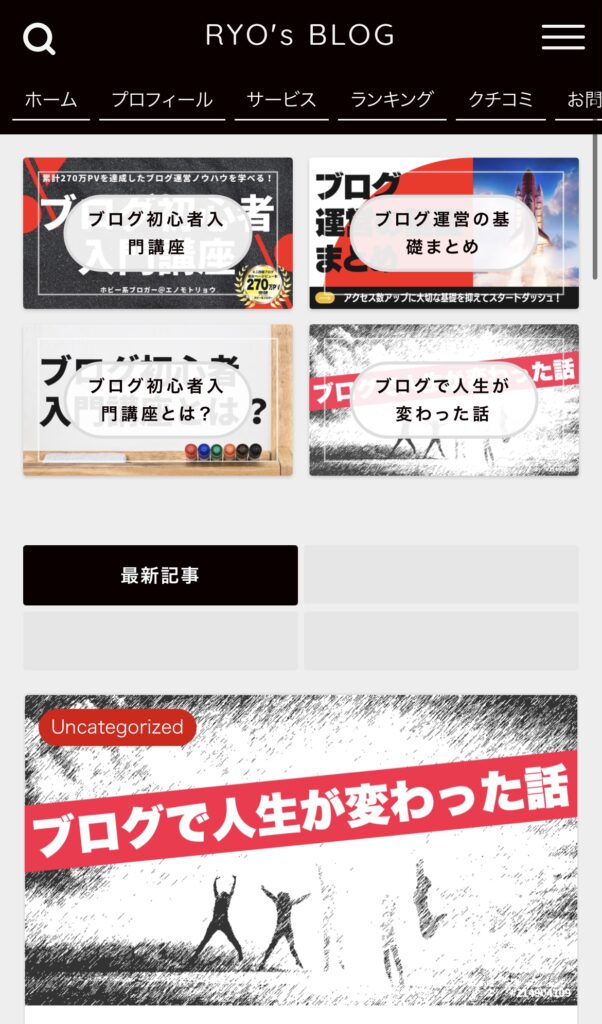
最後のおすすめポイントは、ヘッダーカードのデザインが秀逸であること。スマホで見ると、こんな感じ。
 JINのヘッダーデザイン(スマホ)
JINのヘッダーデザイン(スマホ)私は、ブログのトップページの構成として、ヘッダーと新着記事の間にカテゴリバナーを配置する方法をよく使います。ブログに訪れてくれた方に「このブログには、こんな内容の記事がありますよ!」と伝えられるというのが、その理由です。
これは、雑記ブログのように様々な分野の記事を扱う場合はもちろん、特化ブログを運営するときにも、非常に重要なポイントでもあります。なぜなら、カテゴリバナーを配置したブログのほうが、回遊率が大幅にアップするからです。
カテゴリバナーをトップページに配置したブログと、新着記事だけを並べたブログを比べた場合、前者のほうが内部リンクの回遊率が大幅にアップします。以前、リンクのクリック箇所をヒートマップで確認しながら、滞在率や離脱ページをアナリティクスで分析したとき、このような結果が得られました。
このように、カテゴリバナーを配置することは、ブログの回遊率をアップさせたいときに特に有効な方法です。
現在では、私のブログにはカテゴリバナーを配置することが当たり前となっているのですが、実はカテゴリバナーも、テーマによってデザインが違うのです!
私のブログのデザインを、そのまま各テーマに当て込んで比較してみたいと思います。
JINとAFFINGERのデザインを比較
例えば、WING(AFFINGER)では、このようなカテゴリバナーが配置されます。
 AFFINGERのヘッダーデザイン(パソコン)
AFFINGERのヘッダーデザイン(パソコン)割と横長のデザインなので、16:9で作ったバナー画像では、上下が見切れてしまうことも。デザインの時点で注意が必要です。
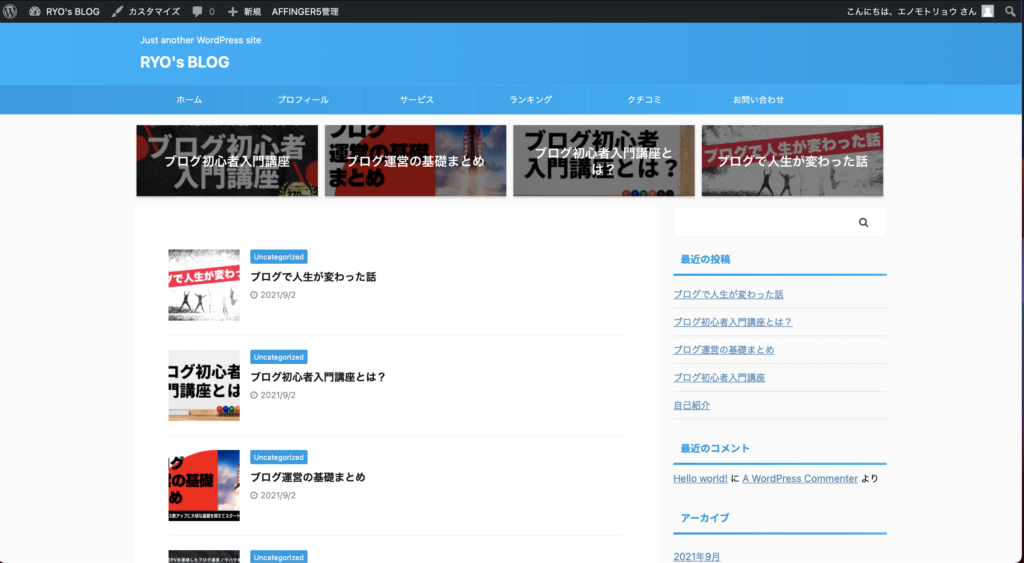
一方、JINのカテゴリバナーは、16:9のサイズでピッタリ配置されます。
 JINのヘッダーデザイン(パソコン)
JINのヘッダーデザイン(パソコン)何より一番のポイントが、バナーの配置される場所!JINでバナーを複数配置すると分かるのですが、バナー同士の間隔がめちゃくちゃ絶妙なんです。
それぞれのバナーが近すぎず、離れすぎず。
テーマを導入する方法を解説した記事でもお伝えしましたが、ブログでは見た目に違和感があると、読者の方はすぐに離脱してしまいます。特に、トップページのデザインに比重を置いている私としては、カテゴリバナーのサイズ感は絶対に外せない条件なんです!
もちろん、各テーマともカスタマイズでCSSを変更したり追記したりすれば、バナーのサイズは変えられます。ただ、この場合はコードを書き換えるためにある程度の知識が必要になります。
しかも、テーマのコード編集でミスってしまうと、最悪の場合、ブログの管理画面にアクセスできなくなることもあります。
私がまだブログを始めたばかりだった頃、カスタマイズをしようとしてテーマのコードを書き換えた結果、管理画面にアクセスできなくなったことがあります。このときは、マジでビビりました。このときは、幸いにもサーバーの管理画面からテーマをアップロードし直すことができたので、難を逃れることができました。
このようなリスクもあるので、知識がない方は「独自にカスタマイズしてなんとかしよう!」という考えはおすすめしません。だからこそ、JINのような幅広いカスタマイズができるテーマを使うことをおすすめします。
まとめ
JINをおすすめする理由をおさらいしておきましょう。
- 初心者でも簡単にデザインを変更可能
→デザインの切り替え機能が充実していて、ボタンひとつでデザインを変更可能 - どんなイメージのブログにも馴染む
→シンプルだからこそ、様々な雰囲気のブログに対応可能 - カテゴリバナーのデザインが秀逸
→読者が最初に目にするトップ画面のデザインが秀逸
これらの理由から、特に初心者の方が始めて有料テーマを使う場合に、JINをおすすめしています。
ちなみに、JINは複数のブログに反映可能です。一つ購入しておけば、2つ、3つとブログが増えたときも、JINをインストールしてOK。
テーマによっては複数ブログへのインストールが禁止されていて、都度購入が必要なものもあるので、注意が必要です。