「ブログのバナー画像って、どうやって作れば良いんだろう…」
この疑問を、解決に導きます!
ブログのデザインを思いどおりにカスタマイズしようとすると、ヘッダーやバナーなどの画像が必要です。でも、単に写真を貼り付けるだけでは、味気ないバナーになってしまうのも事実。
ブロガーなら、誰もが同じように思います。でも、いざ作ってみると全然センスがないバナーしかできない…。
本記事では、こんな悩みを解決するための方法を紹介します。これを読めば、読者の目を惹くバナーの作り方が分かります!
では、まいります!
ブログのバナーの作り方
ブログのバナーを作る方法は、2つあります。それが、自作か外注です。ゼロから自分で作るのか。デザインができる人に依頼するのか。どちらを選択するのかによって、やり方が大きく変わります。
ここでは、自作と外注のそれぞれでバナーを作成する場合について、ポイントを解説します!
【やり方①】自作する場合の作り方
ブログのバナーを作るうえで何よりも欠かせないのが、デザインセンス。これは、言うまでもありませんよね。
デザインのセンスがない私は、いくら頑張ってもダサいバナーしか出来ませんでした。ブログを始めた頃から自分でバナーを作っていたので、デザインセンスのなさを身に染みて感じています…。
でも、ご安心ください。今はデザインを学んだことがない人でも、簡単にオシャレで魅力的なバナーが作れるサービスがあります。それが、Canva(キャンバ)です。
Canvaとは、パソコンやスマホを使ってブログのバナーやサイトのロゴはもちろん、ツイッターのヘッダーまで様々なデザインを作ることができるサービスです。何より、無料で使えるのがポイントです!
ちなみに、Canvaには「Canva Pro」という有料版もあります。有料版では使える写真やイラストを増やすことができるのですが、ぶっちゃけ無料版で充分です。
Canvaで一番のおすすめポイントは、テンプレートが豊富なところ!
まずは、数万点を超えるオシャレなテンプレートの中から、お気に入りのデザインを探してみましょう。見つけたデザインをベースに文字や配置をアレンジするだけで、あなただけのオリジナルバナーを制作することが可能です。
【やり方②】外注する場合の作り方
自分には、デザインセンスがない。かと言って、デザインをゼロから勉強する時間もない。そんなときはバナー制作を外注してみましょう!
おすすめは、スキルシェアサービスのココナラです。ココナラに出品されているサービスから、お気に入りのデザイナーさんにバナー制作を依頼できます。
「バナー 制作」といったキーワードで検索すると、たくさんのサービスが表示されます。その中から気になるイラストを見つけたら、ポートフォリオを見ながらあなたのイメージに合うデザイナーさんを探してみましょう!
制作の依頼は、ココナラの中のメッセージ機能で行います。そこでポイントになるのが、あなたのイメージの伝え方。
スキルシェアサービスを使う場合は、コンセプトやデザインのイメージを言葉で伝えなければなりません。ここで上手く伝えられないと、イメージと出来上がった作品が別物になってしまう恐れがあります。
そこで、一番伝えやすい方法を紹介します。それが、依頼したい内容を箇条書きにすることです!
箇条書きにすることで、伝えたいことを端的に表現することができます。さらに、相手側も要点を把握することが簡単になるので、互いの考えを共有するにはもってこいの方法です。
その他にも、あなたのイメージするデザインに似ているデザインがあれば、それを参考画像として伝えることもアリ!
あなたが納得できるバナーに仕上げてもらうには、頭の中にあるイメージを如何に伝えられるかが重要です。そのために、使えるものはすべて使いながらイメージを提供していきましょう。
ブログのバナー作りのポイント
ここからは、実際に読者の目を惹きつけるバナーを作る方法を解説します。
ブログのバナー作りにおける重要なポイントが2つあります。それが、コチラ!
- ベネフィットを盛り込む
- 文字のフォント
それぞれ、詳しく解説します!
【ポイント①】ベネフィットを盛り込む
バナーに並べる言葉って、目を惹くような言葉を並べがちですよね。もちろんそれで良いのですが、より読者の目を惹く方法があります。それが、ベネフィットを伝えること!
ベネフィットとは、マーケティングにおいては「顧客が商品から得られる価値」を指しますが、この考え方がバナー作成においても効果的なのです。
そもそも、バナーの役割って何かな?と考えてみると、読者のクリックを促すことが挙げられます。そこで、バナーの言葉に読者のクリックを促すためのベネフィットを盛り込む。これだけで、クリックされやすいバナーに仕上げることができるのです。
例えば、単に「ブログのバナーの作り方」という文字だけを並べたバナーよりも、「読者の目を惹きつける!ブログのバナーの作り方」といった文字を記載したバナーの方が、よりクリックしたくなると思います。この例では、「読者の目を惹きつける」という部分がベネフィットに当たります。
ベネフィットを盛り込んだバナーは、ブログのメインバナーだけでなく、個別記事のアイキャッチ画像を作るときにも役立ちます。
私のブログでは、当初は目立たせるために筆文字のアイキャッチ画像を使っていました。一見すると目を惹くような画像ではあるものの、クリック数はイマイチでした。
そこで、ベネフィットを盛り込んだアイキャッチ画像に変更。すると、それまでと比較して2倍以上のクリック率を叩き出すことができるようになりました!
読者にベネフィットを伝えて行動を促すことは、何もバナー作りだけの話ではありません。それこそ、アフィリエイト商品を訴求するときにも大いに役立つのです!
ちなみに、ベネフィットを伝える文章の書き方を学ぶには、「セールスコピー大全」がおすすめです。
多くの人は、アフィリエイト商品を買ってもらうために、商品の特徴やメリットばかりを記載しています。でも、実はこのやり方は間違っています。読者に商品を購入してもらうために、一番伝えるべきことがターゲットが求める嬉しい未来。つまり、ベネフィットなのです!
- ベネフィットとは一体どんなものなのか?
- どのようにベネフィットを伝えれば良いのか?
この答えが、セールスコピー大全に詰まっています。セールスコピーに関するあらゆる情報が詰まっている一冊ですが、冒頭のベネフィットについて書かれた部分を読むだけでもめちゃくちゃ役に立つので、ぜひ一度ご覧ください!
【ポイント②】文字のフォント
ベネフィットは、バナーに何を書くか?という視点でした。次は、実際にバナーをデザインするうえで重要なことをお伝えします。
バナーに文字を配置する場合、特に大切なのが文字のフォントです。
明朝体やゴシック体、特殊文字など様々なフォントがありますが、見やすいバナーの条件として、フォントの組み合わせが非常に重要な要素となります。
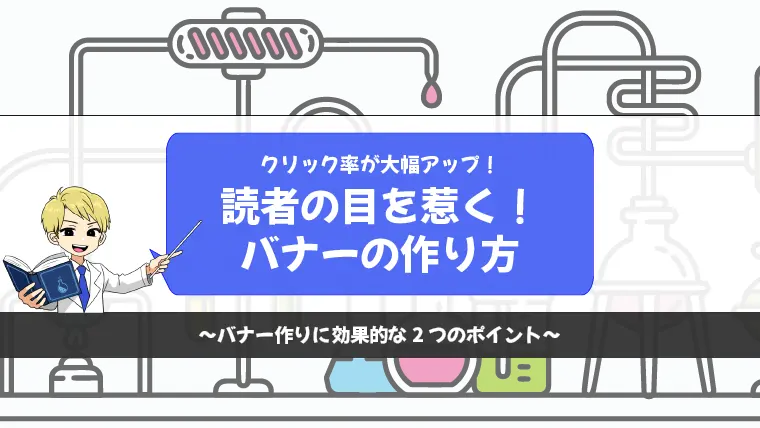
例えば、この記事のアイキャッチ画像の文字を、すべて同じフォントにした場合。
 フォント選びの失敗例
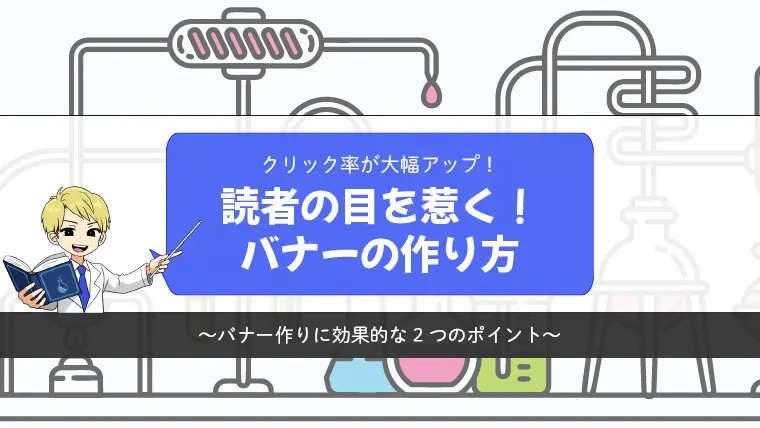
フォント選びの失敗例文字に強弱がないので、ぱっと見で情報が入ってきづらいですよね。一方で、文章ごとに異なるフォントを使用した場合。

文字に抑揚が生まれ、読みやすくなったのが分かると思います。このように、どんなフォントを使っているのかによって、バナーの見やすさが変化するのです!
このブログを始めた頃は筆文字を使用していましたが、見づらいのが難点でした。そこで、現在は3つのフォントを組み合わせたバナーに変更しています。
ちなみに、フォントの組み合わせを学ぶためにおすすめの書籍があります。それが「マネするだけでセンスのいいフォント」です。
本書では、93種類ものバナー例がフォントの組み合わせとともに掲載されています。それぞれのバナーは、以下の7つのカテゴリーに分類されています。
- NATURAL 〜心地よいやさしさを〜
- POP 〜ポジティブで心躍る印象に〜
- SIMPLE 〜シンプルにスッキリ魅せる〜
- ELEGANT 〜上品で優雅な雰囲気に〜
- SEASON 〜楽しい、ワクワク、季節感〜
- JAPANESE 〜艶やかな和風の世界観〜
- BUSINESS 〜ビジョンやサービスを明確にn〜
これらのカテゴリーから目的に合わせてデザインを選ぶことができるので、あなたのジャンルに合わせたデザインを作るときにめちゃくちゃ役立ちます。フォントの組み合わせ次第で、よりクリックされるバナーに仕上げることができるのです。
デザイン面で悩んでいた方は、ぜひフォントに意識を向けてみてください。きっと、読まれるバナーが完結するはずです!
まとめ
- ベネフィットを盛り込む
- 文字のフォント
バナーの中にこの2つを盛り込むことで、よりクリックされやすいバナーに仕上げることが可能です。
そして、バナー自体の役割を最大限に活かすためにも、セールスコピーや文字のフォントを効果的にデザインしてみてください。バナーをきっかけに、より多くのアクセスを集められるブログ作りにチャレンジしてみてください!