ブログにアイキャッチ画像を設定するのがめんどくさいと感じている人へ

「ブログにアイキャッチ画像を設定するのって、正直めんどくさい…」
こんな考えをお持ちの方は、数多くいるのではないでしょうか。
それこそ、アイキャッチ画像の作り方も分からなかったので、公開する記事はいつも「No Image」と表示されていました。ただ、重い腰を上げてアイキャッチ画像を作って見たところ、思ってもいなかった効果が得られたのです!
本記事では、アイキャッチ画像の設定が面倒くさいという方に向けて、アイキャッチ画像を設定する効果について解説しながら、アイキャッチ画像を簡単に作れる方法も合わせて紹介します!
これを読めば、これまでアイキャッチ画像に対して抱いていた感情が一変すること間違いなしです。
では、まいります!
アイキャッチ画像にまつわる失敗談
アイキャッチ画像を作り始めたきっかけ
まずは、私のメインブログである「ミニ四駆改造アカデミー」の運営をスタートした頃にやってしまったアイキャッチ画像にまつわる失敗談をお伝えします。
Googleアドセンスに合格して4ヶ月が経過した、2017年12月頃の話です。その頃は、記事をコンスタントに公開していたこともあり、月に3,000円程度の収益が発生していました。
今でこそ、イラストレーターを使ってアイキャッチ画像が作れるまでに成長しましたが、当時はアイキャッチ画像の作り方なんてまったく分かりませんでした。というか、アイキャッチ画像を作ることがめんどくさかったんです。
そのため、ブログの記事一覧を見ると「No Image」がズラリと並んでいました。
当時の私は、「文章の質が高ければ、アイキャッチ画像なんて、無くても記事は読まれるに決まってる!」という根拠のない自信を抱いていました。
でも、実際のところ、記事を公開するたびに「アイキャッチ画像って、あったほうが良いのかな…?」という悩みを抱いていたのも事実。
ちょうどこの頃は、ブログを作ってから記事を公開し続けていたので、ネタ切れになっていた時期だったんです。そこで、ネタが切れたこともあり、遂に重い腰を上げて、アイキャッチ画像を作ることを決意!
Canvaでアイキャッチ画像を作成
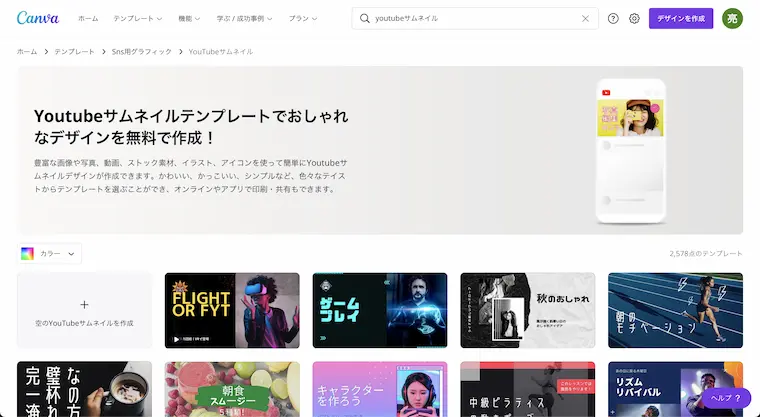
アイキャッチ画像の作り方をネットで検索してみると「Canva(キャンバ)」というサービスがテンプレートも充実していることを知りました。
「テンプレートがあるなら、アイキャッチ画像の作り方が分からない自分でもきっとできるだろう」と思って、Canvaを使い始めたんです。
Canvaを使ってみると、意外にも簡単に操作できたんですよね。その理由は、マイクロソフトのPowerPointを操作するような感覚で画像を作ることができたから。パワポ自体は仕事でも使っていたので、特に苦労することなく画像を作ることが扱うことができたんです。
ただ、デザインセンスが皆無なのは変わらず。
そこで、まずは無料のテンプレートを選んでみて、ようやく1枚のアイキャッチ画像を完成させることができました。初めてのアイキャッチ画像だったので、2時間くらいかかってしまいました。
でも、一回使い方を覚えてみると、あとは同じ作業の繰り返し。慣れてくると作成時間はどんどん短くなっていきました。
それからというもの、これまで公開していた記事すべてのアイキャッチ画像を作成。テンプレートを駆使して、アイキャッチ画像を作り続けました。公開していた記事分の画像が完成するまでに、1週間程度はかかったと思います。
アイキャッチ画像の効果
やっとの思いで完成させたアイキャッチ画像。遂に、記事にアイキャッチ画像を設定する日が来ました!
ズラッと並んでいた「No Image」がすべて画像に置き変わったときは、めちゃくちゃ感動しました!これをきっかけに、ブログに対する愛着が一段と湧いたのを今でも覚えています。
ここから、思ってもいなかったことが起こり始めます。アイキャッチ画像を設定してから、ブログの収益が増えていったんです。
当時はひと月に3,000円程度の収益だったのですが、アイキャッチ画像を設定するだけで、記事数を増やさなくても毎月1,000円以上はプラスになっていったのです。
アイキャッチ画像を設定したことが、私のブログ人生で最初の収益爆増を経験するきっかけになるとは、思ってもいませんでした。
アイキャッチ画像を設定した効果を分析
なぜ、アイキャッチ画像を設定しただけで報酬が伸びたのか。この疑問を解決すべく、Googleアナリティクスを分析しました。そして、一つの答えが見つかったのです。
その答えが「直帰率が大幅に改善されていた」ということ!
アイキャッチ画像を設定する前の直帰率は、75.0%程度でした。つまり、ブログにアクセスした読者は、1.5ページ前後を読んでくれていたんです。(ページ/セッション)
これが、アイキャッチ画像を設定して以降、直帰率が70.0%、ページセッションは2.10と大幅に改善されたんです!
アイキャッチ画像は、ブログのトップページにある記事一覧はもちろん、記事の下部にある関連記事にも表示されていました。これらが「No Image」でなくなったことで、アイキャッチをきっかけに次の記事が読まれるようになったんです!
アイキャッチ画像に、こんな効果があるとは、まったく想像もしていませんでした。当時は「こんなことなら、もっと早くアイキャッチ画像を設定しておけば良かった…」と後悔。
それからは、記事を公開するタイミングでアイキャッチ画像もしっかり設定するようになりました。
まだアイキャッチ画像を作っていないという方。アイキャッチ画像を作るだけで直帰率が改善されるので、ぜひチャレンジしてみてください!
アイキャッチ画像の作り方
ここからは、アイキャッチ画像の作り方を解説します。
お伝えしたとおり、アイキャッチ画像を作ったことがない方は、まずは「Canva」を使ってみるのがおすすめです!
数万種類のテンプレートからお気に入りのテンプレートを選び、文字を置き換えたり写真を変えたりするだけで、簡単にアイキャッチ画像が完成します。
 Canvaの豊富なテンプレート
Canvaの豊富なテンプレートしかも、Canvaは写真の種類も充実しているんです!数多くの写真から好きな写真を使えるので、アイキャッチ画像の素材に困ることもありません。
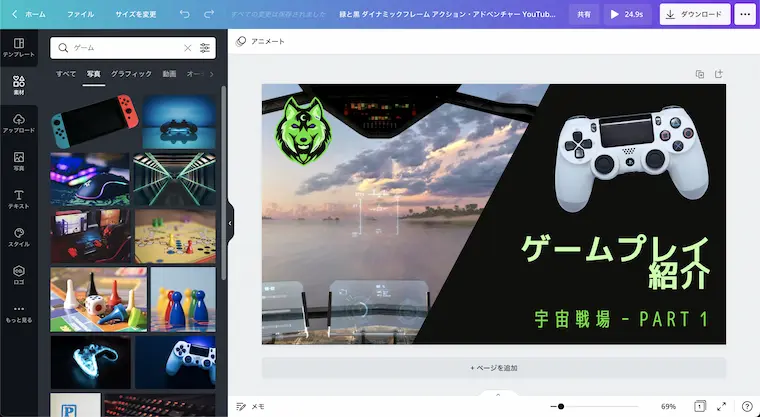
 アイキャチ画像の作成画面①
アイキャチ画像の作成画面①写真を選んで文字を書き換えたら、画像をダウンロードするだけ。
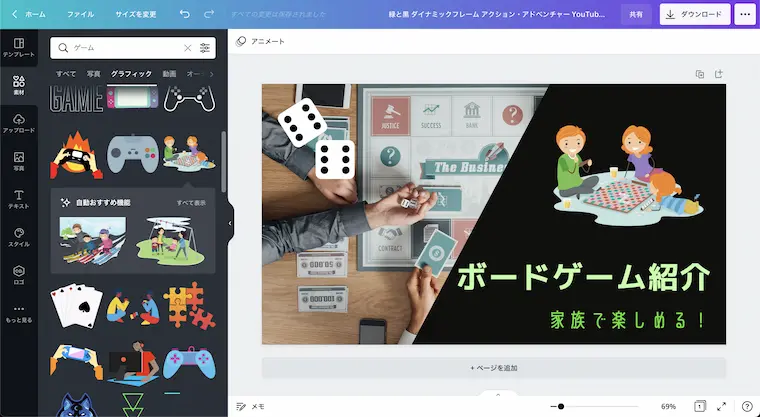
 アイキャチ画像の作成画面②
アイキャチ画像の作成画面②たったこれだけで、洗練されたアイキャッチ画像が完成します!
Canvaのデメリット
ただ、Canvaにもひとつだけデメリットがあります。それが、無料で公開されている写真を使うため「他のブロガーと被る可能性が高い」ということ。
Canvaは、初心者をはじめ多くのブロガーが使っているサービスです。そのため、色々なブログを読んでいると、同じ写真を使ってアイキャッチ画像を作っていることが、めちゃくちゃあります。
まだアイキャッチ画像を作ったことがない方は、とりあえず無料の写真でアイキャッチ画像の作成に慣れるのが先決です。ただ、中には「他の人と被るのは嫌だ!」という方もいますよね。
そんな方は、CanvaのProサービスを使えば解決します!Canvaには、サブスクリプションのサービスである「Canva Pro![]() 」が存在します。
」が存在します。
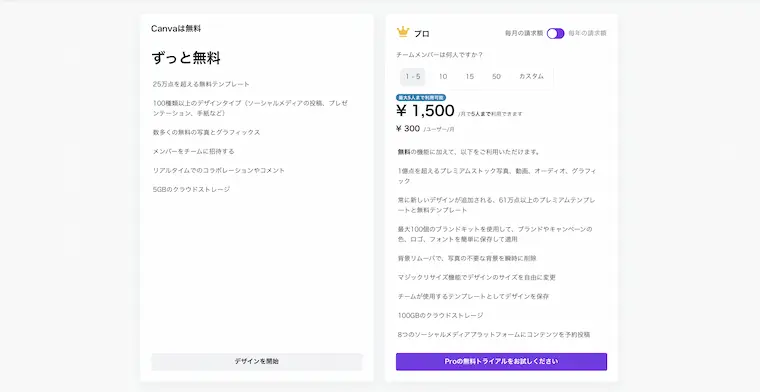
 Canva Proの料金プラン
Canva Proの料金プランCanvaを使ってみると、王冠マークがついている写真があることに気づきます。
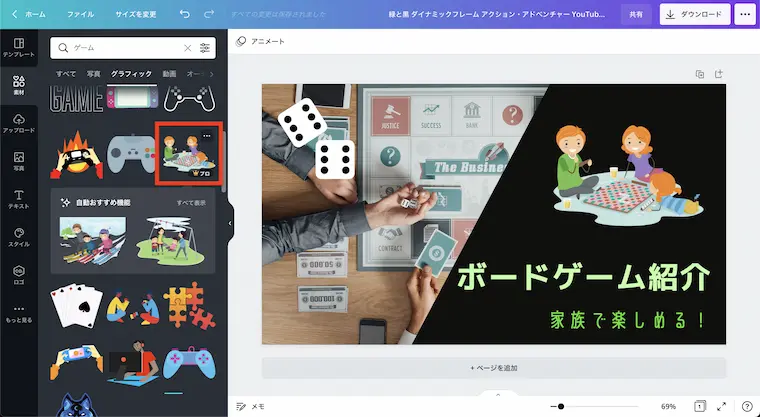
 王冠マークがついたCanva Proユーザー限定の写真
王冠マークがついたCanva Proユーザー限定の写真この王冠マークがついている写真が、まさにCanva Proに登録している人しか使えない写真なのです!
Canva Proの限定なだけあって、写真の質やアングルも良い写真が揃っています。これらの写真を使えば、他のブロガーと被ることもなくなり、よりオリジナリティ溢れるアイキャッチ画像を作ることが可能になります。
私は現在、アイキャッチ画像の作成にAdobeのイラストレーターを使っているのですが、実は未だにCanva Proを契約しています。なぜなら、アイキャッチ画像以外にも、記事の途中に差し込む簡単な画像はCanvaで作っているからです。
Canvaなら、サクッと画像を作れるのでイラレのような面倒臭さがなくて良いんですよね。
まとめ
- 記事の回遊率がアップしてPV数が増える
- 直帰率を改善できる
記事にアイキャッチ画像を設定していないという方。ぜひ、重い腰を上げてアイキャッチ画像の作成にチャレンジすることをおすすめします!
アイキャッチ画像を設定するとブログの直帰率を改善できるので、PV数アップを狙っている方には必須の作業です。
私と同じように、アイキャッチを面倒くさがって機会損失をしないためにも、Canvaでサクッとアイキャッチ画像を作ってみてください。アイキャッチ画像が、ブログのPVアップに貢献すること間違いなしです!