ブログのテーマに、「JIN」を導入できましたか?
まだ導入できていない方は、以下の記事でWordPressブログにJINを導入する方法を図解つきで解説しているので、ぜひご覧ください!

無事にJINを導入できた方。おめでとうございます!早速、JINをカスタマイズしていきましょう。
JINには、「デモデザイン」と呼ばれるデザインテンプレートが用意されています。
しかも、テンプレートは無料!
デモデザインの設定は、テーマを導入するのと同じくらい簡単です。それなのに、一瞬でデザインが洗練されたブログに変化させることができちゃいます!
本記事では、JINのデモデザインを設定する方法を、図解で解説します。ブログの運営を始めたばかりなら、まずはデモデザインを導入しておけば間違いありません。
洗練されたブログにしておくことは、読者の滞在時間アップにも繋がりますので、本記事を読みながらデモデザインの導入にチャレンジしてみてください!
WordPressテーマ「JIN」にデモデザインを設定する方法
WordPressのテーマ「JIN」にデモデザインを設定する方法を、以下の3つのステップで解説していきます。
- デモデザインをダウンロード
- プラグイン「Customizer Export/Import」をインストール
- デモデザインをアップロード
それぞれ、図解で詳しく解説していきます!
【ステップ①】デモデザインをダウンロード
- 公式ページでデモデザインを選ぶ
- デモデザインをダウンロード
まずは、JINのデモ一覧ページにて配布されているデモデザインを見てみましょう!
この中から、気に入ったデザインをダウンロードします。「〇〇.dat」という形式のファイルがダウンロードされていればOK!
ブログのデザインは、運営者やブログ全体のイメージを形作る非常に重要な要素です。デザインによって、イメージはガラッと変わります。
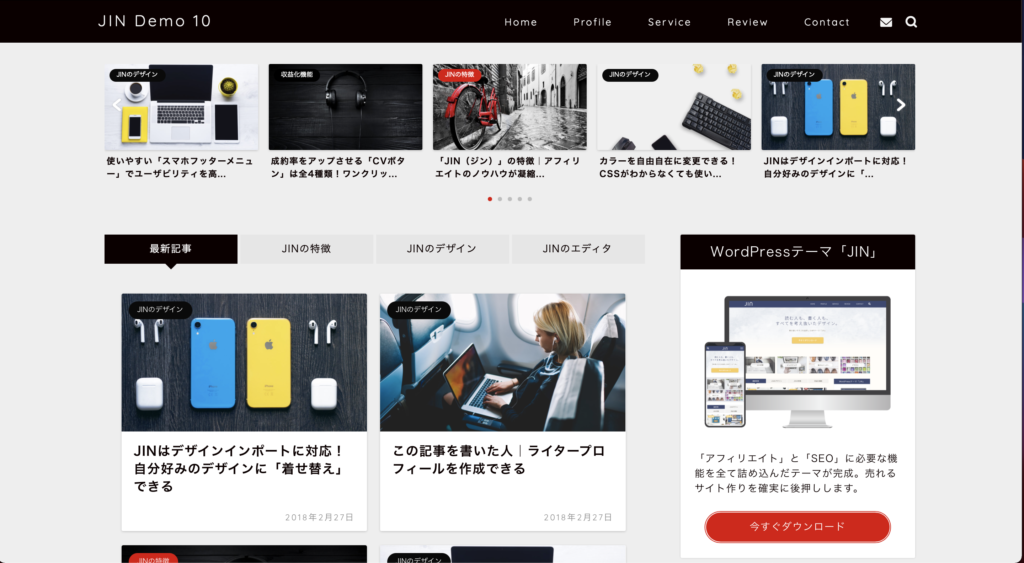
ガジェット紹介ブログを運営し、最新機種を取り扱うスタイリッシュな雰囲気作りをしたい。こんなときは、クールな「JIN Demo 10」がおすすめ。
 JIN Demo 10の外観
JIN Demo 10の外観一方、可愛いらしさや優しさなど、ブロガー個人のイメージや人柄を全面に出したい。こんなときは、ポップな「JIN Demo1」や「JIN Demo9」がおすすめです!
 JIN Demo 1の外観
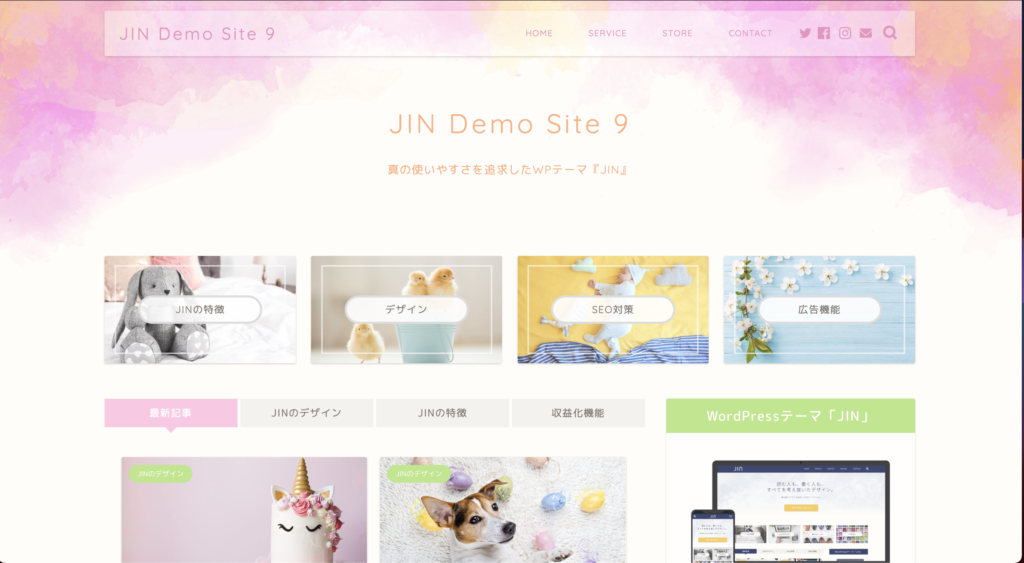
JIN Demo 1の外観 JIN Demo 9の外観
JIN Demo 9の外観【ステップ②】プラグイン「Customizer Export/Import」をインストール
ここでは、デモデザインを導入するために必要なプラグインを、WordPressにインストールしていきます。
- ダッシュボード
- プラグインの新規追加
- 「Customizer Export/Import」を検索してインストール
- インストール後、有効化
JINのデモデザインをインストールするには、プラグイン「Customizer Export/Import」が必要です。
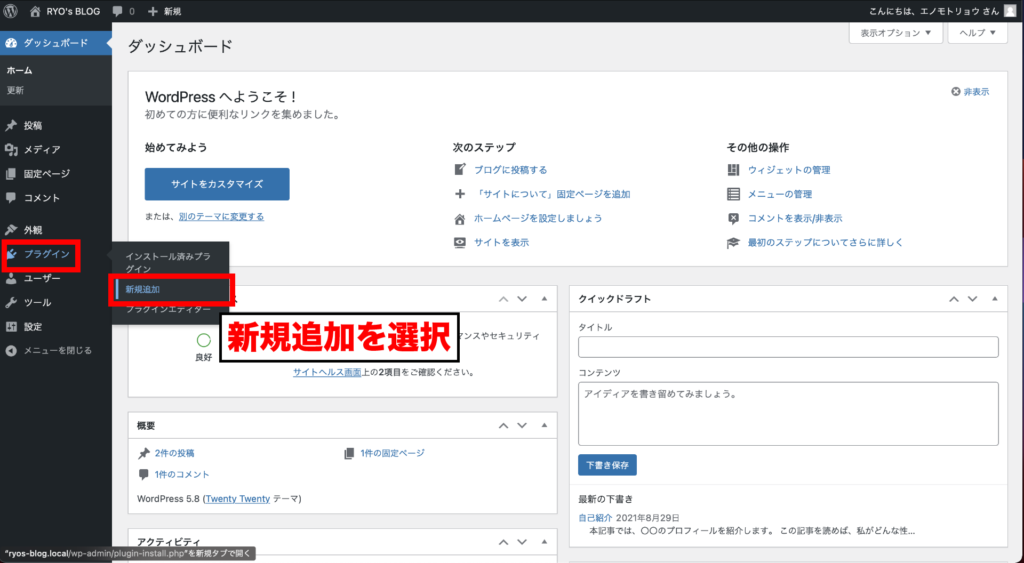
WordPressのダッシュボードから、プラグイン→新規追加を選択。
 プラグインを新規追加する
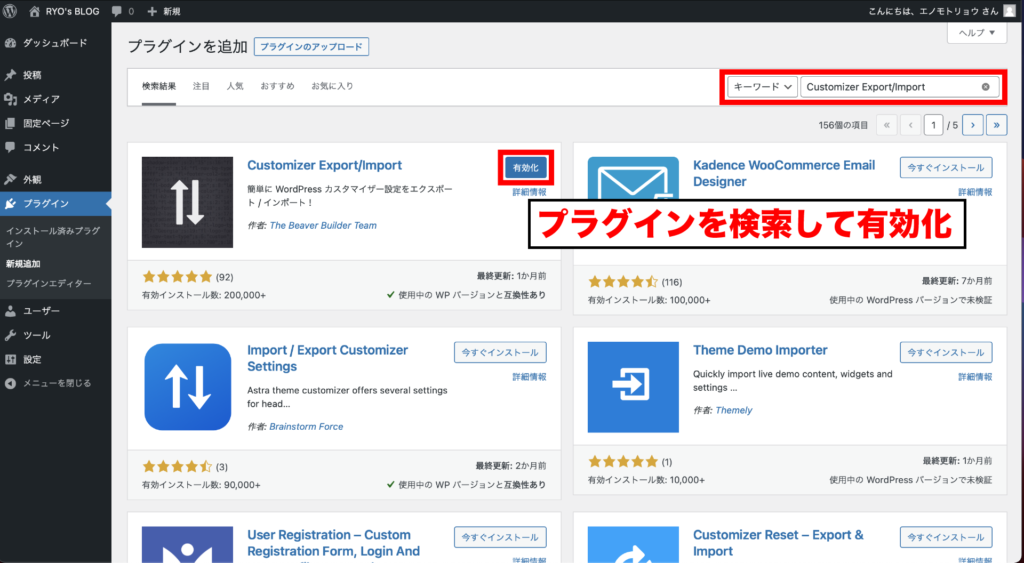
プラグインを新規追加するプラグインの検索窓から「Customizer Export/Import」を検索。見つけたら、「今すぐインストール」を押して、WordPressにインストール。
インストールのあと、有効化も忘れずに。
 「Customizer Export / Import」を検索して有効化する
「Customizer Export / Import」を検索して有効化するこれで、デモデザインをアップロードする準備が整いました。
【ステップ③】デモデザインをアップロード
- ダッシュボード
- カスタマイズ
- 「エクスポート/インポート」
- ファイルを選択
- 画像ファイルをダウンロードしてインポートにチェック
- インポート
「Customizer Export/Import」のおかげで、カスタマイズの情報が入ったファイルを読み込んだり、出力したりできる機能が追加されています。
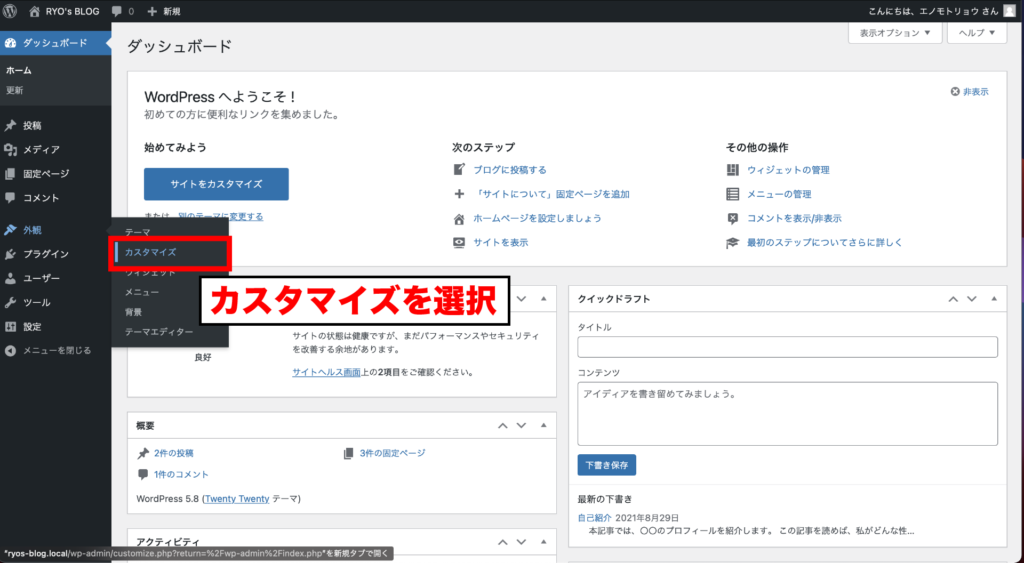
ダッシュボードから、「外観」→「カスタマイズ」を選択。
 「外観」から「カスタマイズ」を選択する
「外観」から「カスタマイズ」を選択するカスタマイズ画面の「エクスポート/インポート」を選択します。
 エクスポート/インポートを選択する
エクスポート/インポートを選択するインポートの項目で「ファイルを選択」を押して、先程ダウンロードしたJINのデモデザイン「〇〇.dat」形式のファイルを選択。
 デモデザインのファイルを選択する
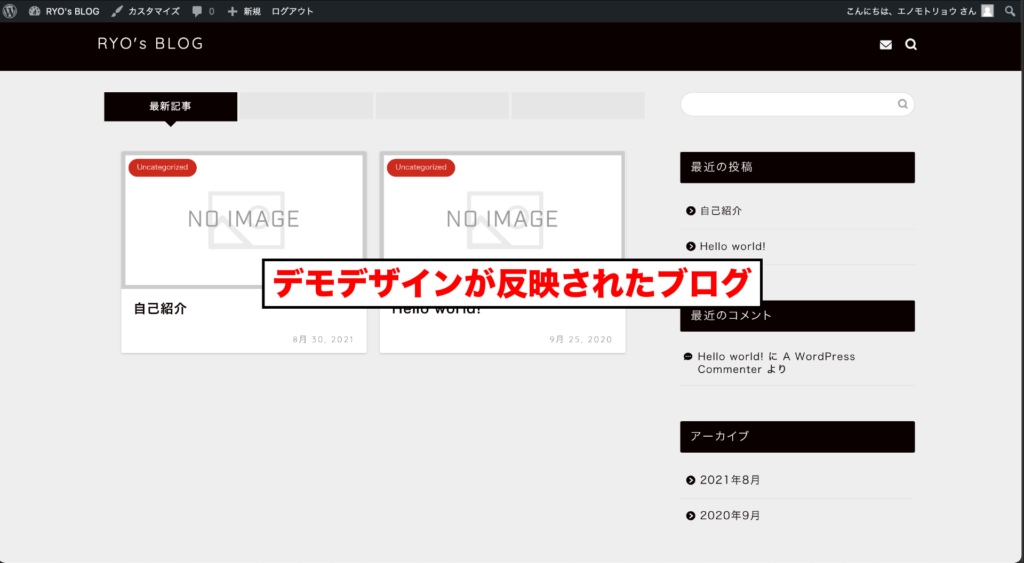
デモデザインのファイルを選択する最後に、「画像ファイルをダウンロードしてインポート」にチェックを入れて、インポート。インポートが完了したら、サイトを表示してみましょう!
 JINのデモデザインが反映されたブログ
JINのデモデザインが反映されたブログあたなのブログに、JINのデモデザインがインストールされました!
まとめ
「JIN」なら、デモデザインをインストールするだけで、見た目が綺麗なブログが完成しちゃいます!
繰り返しになりますが、ブログのデザインって、思っている以上に大切なんです。記事を読もうとしたときに、見た目がダサかったり整ってなかったりしたら、離脱しちゃいますもんね。
JINのデモデザインを使えば、簡単にブログの見た目を整えられるので、WordPress初心者の方に特におすすめのテーマです!
私は、これまでに数多くの有料テーマを使ってきました。
- STORK
- SANGO
- JIN
- WING(AFFINGER)
その総額は、優に5万円を超えています…!
私は、これら人気のあるWordPressテーマを実際に使ったうえで、それでもJINが優れていると判断し、JINを愛用しています。
次の記事では、「JIN」をおすすめする理由や特徴などを詳しく紹介しているので、ぜひご覧ください!