ブログにWordPressテーマ「JIN」を設定する方法

ブログを開設して、記事の投稿まで順調に進みましたか?
まだ記事を投稿できていない方は、ひとつ前の講座で記事の書き方を解説しているので、ぜひご覧ください!

無事に、記事を投稿できた方。なんだか、開設したばかりのブログのデザインが味気ないと思っていませんか?
それもそのはず。WordPressは、デザインをカスタマイズすることで見た目を整えていくんです!
「カスタマイズって、難しそう…」
と思うかもしれませんが、ご安心ください!
WordPressには、プログラミングなどの知識がない方でもブログのデザインを簡単に変えられる、「テーマ」という優れた機能があります!
今回は、私が運営するブログでも使っている、おすすめテーマ「JIN」の設定方法を解説します!
本ブログはもちろん、累計300万PVを突破したミニ四駆のブログにも使っていますが、読者の方から見やすいといった声を頂くこともあり、とても好評です。
これを読めば、JINを使ってWordPressブログのデザインを整える方法が分かります。
では、早速まいりましょう!
WordPressテーマ「JIN」の設定に必要なもの
ブログにJINを設定するときに、必要なものがコチラ!
- JINの親テーマ
- JINの子テーマ
【必要なもの①】親テーマ
まずは、「JIN」のテーマが必要です。JINは、公式サイトから購入することができます!
その前に、そもそも「親テーマって何?」という方。
詳しく説明すると長くなってしまうので簡単にお伝えすると、公式サイトから購入してダウンロードしたファイル一式のこと。
親テーマがないと、ブログにテーマを設定できません。
親データとは、JINを設定するために必要なデータです。
【必要なもの②】子テーマ
親テーマとは別に、子テーマと呼ばれるファイルが必要です。
子テーマは、JINの子テーマダウンロードページにて無料で配布されているので、ダウンロードしておきましょう!
子テーマとは、カスタマイズをするためのデータです。
親テーマ自体にカスタマイズを施してしまうと、親テーマがアップデートされたときに全てのデータが更新され、せっかくカスタマイズした情報も上書きされてしまいます。それを防ぐために、子テーマがあります。
カスタマイズした情報を子テーマに記録しておくことで、たとえ親テーマがアップデートされても、その情報を子テーマから引き継ぐことができるんです。そのため、カスタマイズには子テーマが必須となります!
子テーマ単体では動作しません。親テーマと子テーマの両方が必要です。
JINをインストールする方法
親テーマと子テーマの2つをダウンロードできましたか?ダウンロードできた方は、「JIN」をWordPressにインストールしていきましょう!
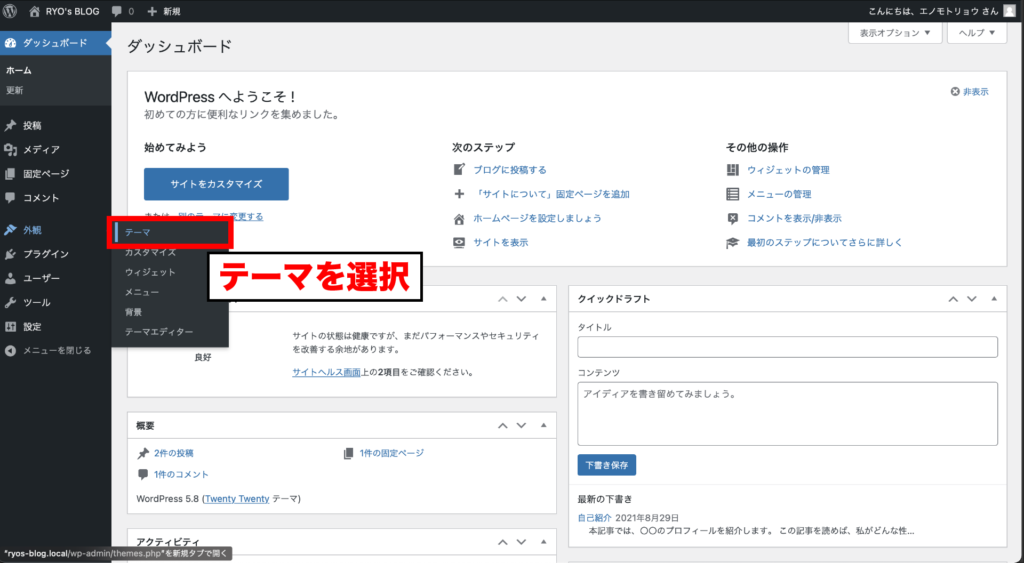
まずは、ダッシュボード→外観→テーマに移動します。
 「外観」から「テーマ」を選択する
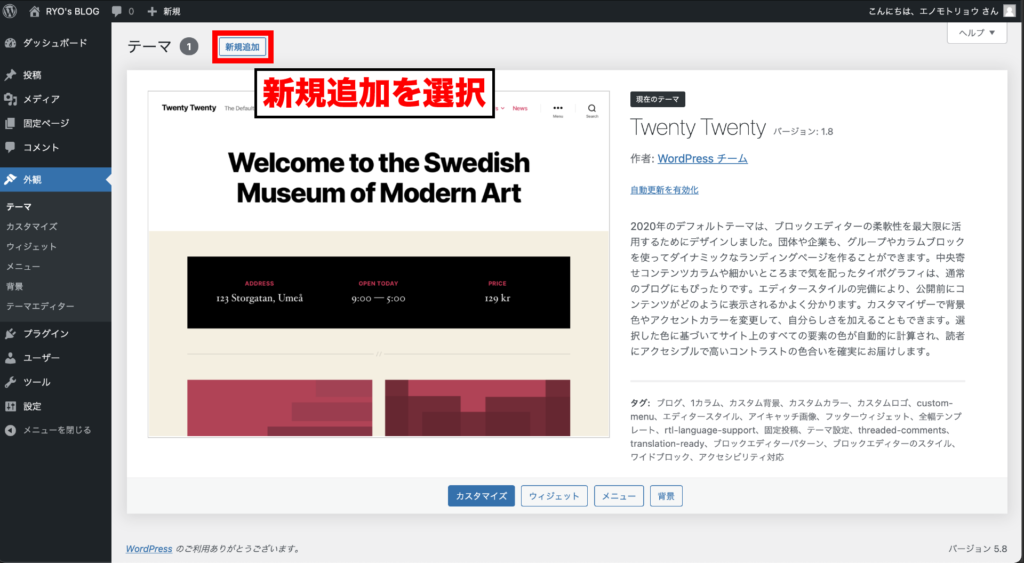
「外観」から「テーマ」を選択する画面の上部にある「新規追加」ボタンをクリック。
 「新規追加」を選択する
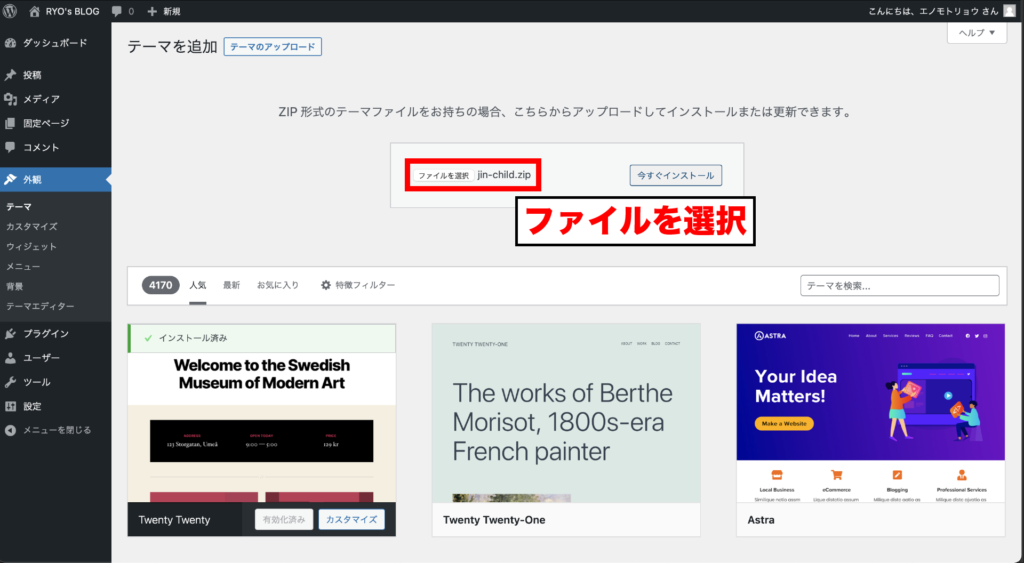
「新規追加」を選択するここで、先程ダウンロードした親テーマと子テーマのZipファイルを、それぞれアップロードします。
「ファイルを選択」からファイルを選ぶと、右側にファイル名が表示されます。
 「ファイルを選択」からファイルをアップロードする
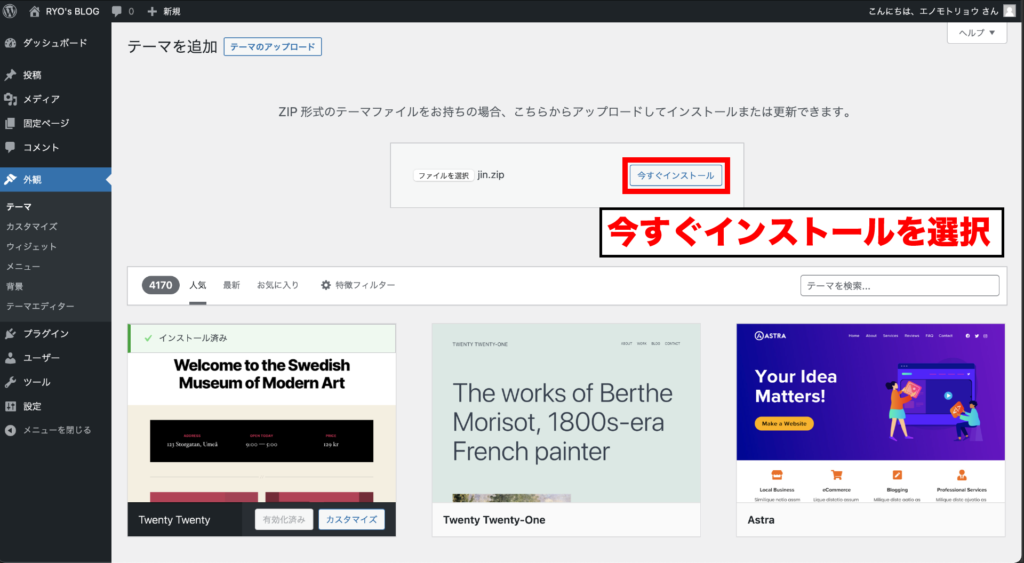
「ファイルを選択」からファイルをアップロードするファイルが選択できたら、今すぐインストールを選択。
 「今すぐインストール」を選択する
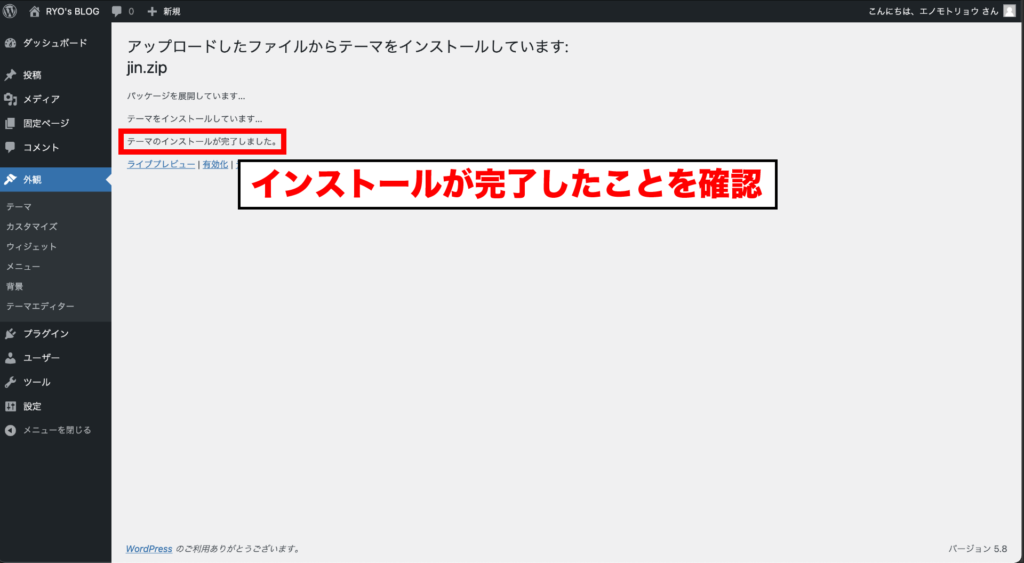
「今すぐインストール」を選択する以下の画面が表示されたら、インストール完了です。
 テーマのインストールが完了したことを確認する
テーマのインストールが完了したことを確認する親テーマのインストールが終わったら、続いて同じように子テーマをインストールします。
WordPressにアップロードできるのは、圧縮したzipファイル形式です。JINを公式サイトからダウンロードしたとき、既にzipファイルになっているので、そのままアップロードしましょう!
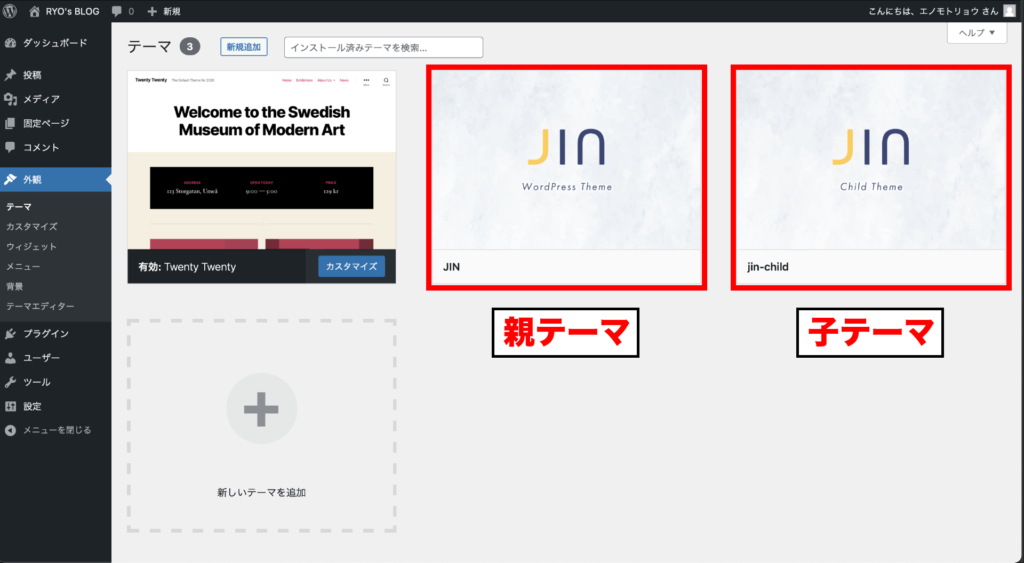
親テーマと子テーマ、両方アップロードできましたね!
 アップロードされた親テーマと子テーマ
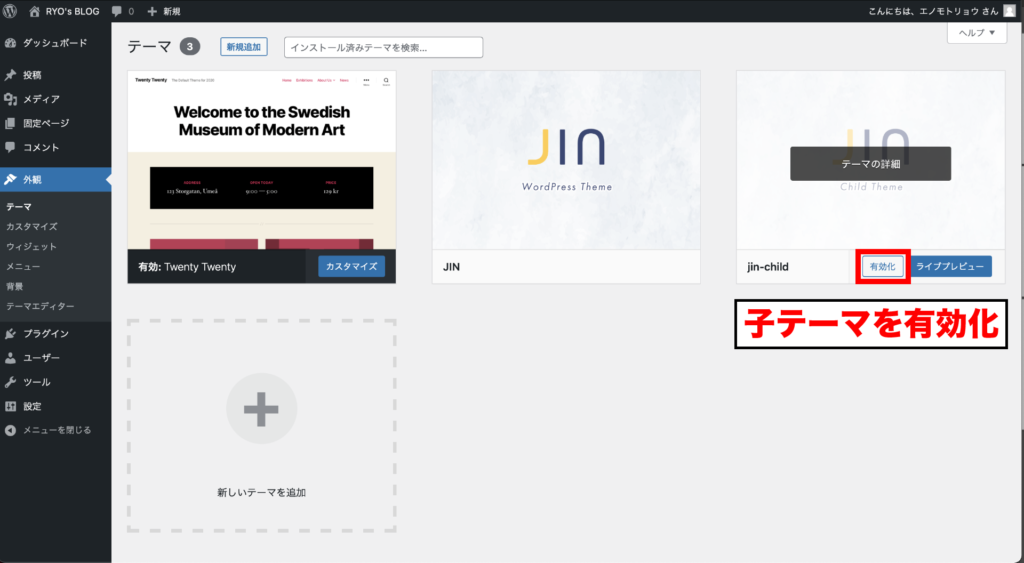
アップロードされた親テーマと子テーマ続いて、アップロードした子テーマを有効化しましょう。
 子テーマを有効化する
子テーマを有効化するここでは、子テーマだけ有効化すればOKです!親テーマを有効化すると、子テーマの有効化が無効になってしまうので要注意です。
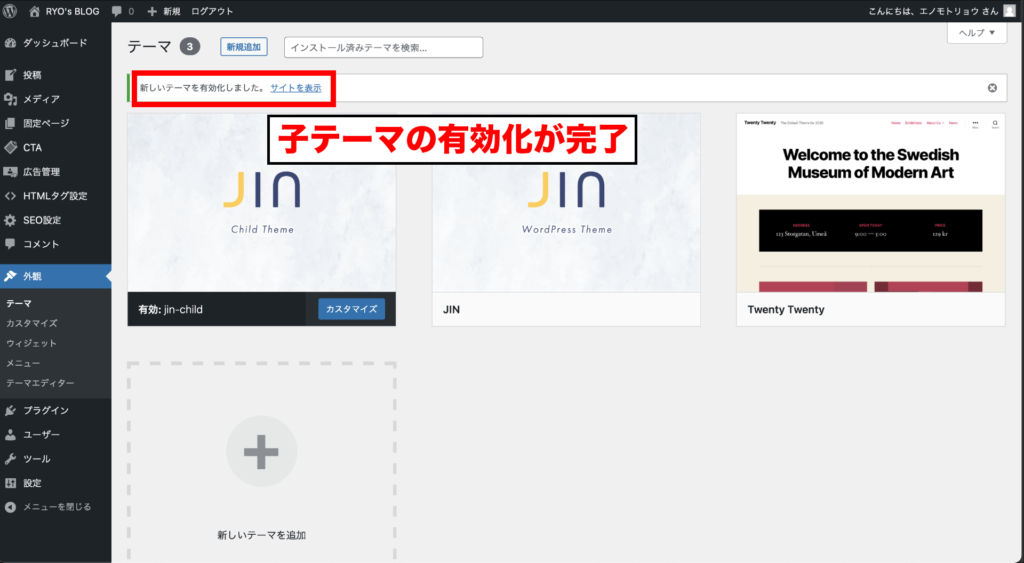
子テーマの有効化が完了すると、以下の文章が表示されます。
 子テーマの有効化が完了
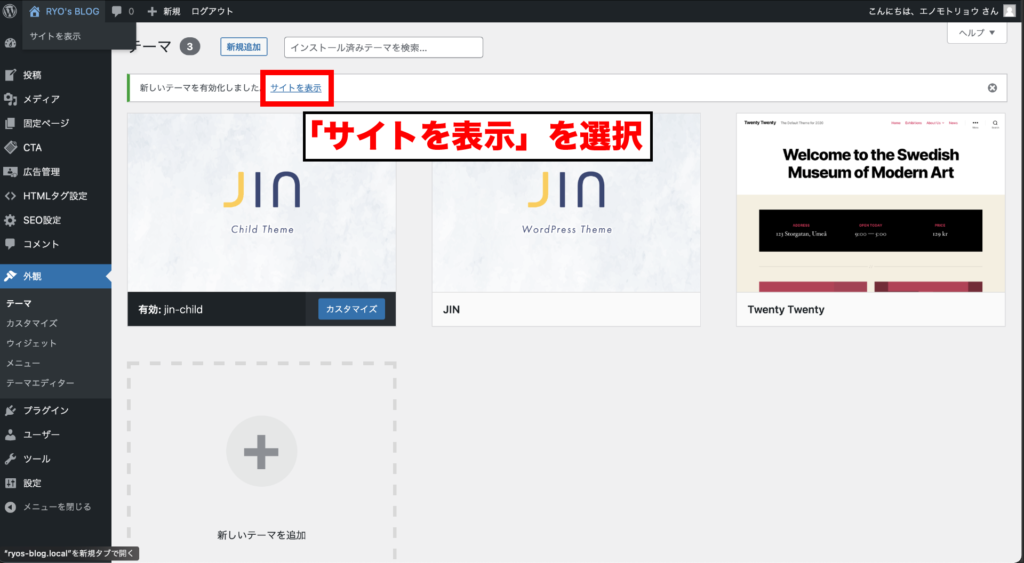
子テーマの有効化が完了たったこれだけで、JINのインストールは完了です!WordPress画面の左上にある「サイトを表示」をクリックしてみましょう。
 「サイトを表示」を選択する
「サイトを表示」を選択するあなたのブログに、JINが導入されています!
 JINが反映されたブログ
JINが反映されたブログテーマを使えば、一瞬でブログのデザインを変更できちゃうんです。これが、WordPressで超便利な「テーマ機能」です!
まとめ
ぶっちゃけ、一瞬でテーマが設定できたので、驚いたかもしれません。
もちろん、JIN以外のテーマを導入したいときも、同じ手順。これを考えると、WordPressって、めちゃくちゃ便利ですよね!
次の講座では、ブログに導入したJINのデザインをカスタマイズする方法を解説します。
実は、JINにはカスタマイズも一瞬で完了させる「デモデザイン」と呼ばれるデザインがあります。さらに、デモデザインは無料で配布されているんです!
次回は、デモデザインを使った方法はもちろん、本ブログのデザイン設定のやり方も紹介するので、ぜひご覧ください!